wottoです。
タイトルの通り、Unityを使ってARでMMDモデルを動かす方法を備忘録的に書きます。
今回プログラムは一切書いておらず、本当に簡単に実装できます。このレベルが無料でできるなんて、最近は本当に色々すごいなぁ~と感じました。
ところで私自身はUnityもMMDも全く使ったことがなかったので、その辺色々雑かつ間違いを含んでいるかもしれませんが、どうかご容赦ください。さらに筆者の環境はWindowsなので、他のOSのことはよく分かりません。
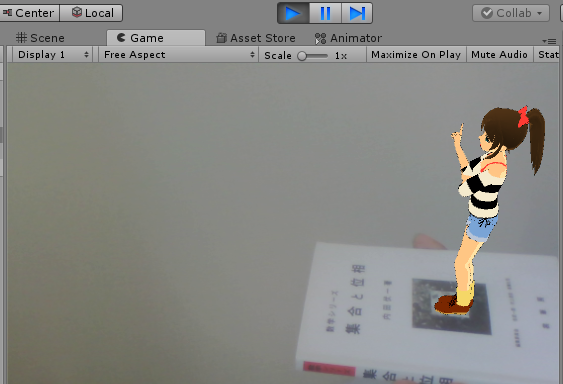
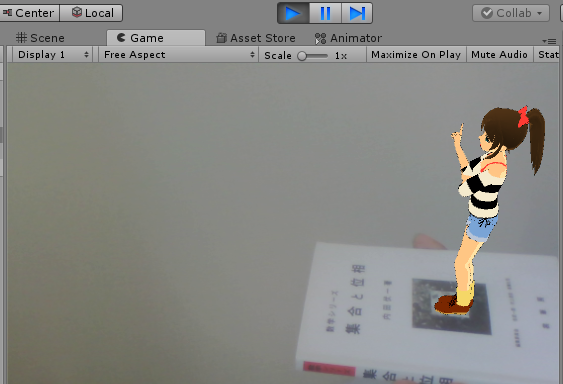
まず、どのようなことが出来るか見せます。

はい。美奈子ちゃんは可愛いですね。もしこの記事が役に立ったらRTしてやってください。
使わせていただいたモデル・モーション等をここに記載します。本当にありがとうございました。
佐竹美奈子
【MMDモデル配布】佐竹美奈子。 / mk2 さんのイラスト - ニコニコ静画 (イラスト)
サンタ袋
【MMDモデル配布】佐竹美奈子。 / mk2 さんのイラスト - ニコニコ静画 (イラスト)
サンタ帽
【MMDアクセサリ配布】物理入りサンタ帽子 / BloodyKylie さんのイラスト - ニコニコ静画 (イラスト)
忍び歩き
【第17回MMD杯本選】モーション(歩き・走り)配布【フルボイス】 - nicozon
アイマスモーション
MMDアイマスコミュモーションパック配布所
日常・非日常モーションセット
【モーション配布】日常・非日常モーションセットVol.3【MikuMikuDance】 by えれこみゅ@すのこバーンP その他/動画 - ニコニコ動画
WAVEFILEモーション
【MMD】 WAVEFILE fullver. 【モーション完成】 by hino VOCALOID/動画 - ニコニコ動画
MMD4Mecanim(変換スクリプト)
Stereoarts Homepage
目次
Unityをインストールする
まずはここから始めます。ただしここで一つ注意すべき点があって、なんとUnity2017.2からVuforiaがUnityに統合され、とても使い易くなりました。ネットのARの作り方みたいな記事は古いのが多く(技術的には5年前からあるので...)、回りくどいやり方をしている所が多いので注意してください。
必要な手順は、インストールする際にチェックを入れるところがあるのですが、そこから「Vuforia Augmented Reality Support」を探してチェックを入れてください。
Vuforiaに登録してマーカーをダウンロードする
ところでVuforiaとは何かというと、ざっくりと言うとARを作るためのライブラリです。それを使う際色々登録する必要があるのでします。
https://developer.vuforia.com/

このページにとび、まずはアカウント登録してください。
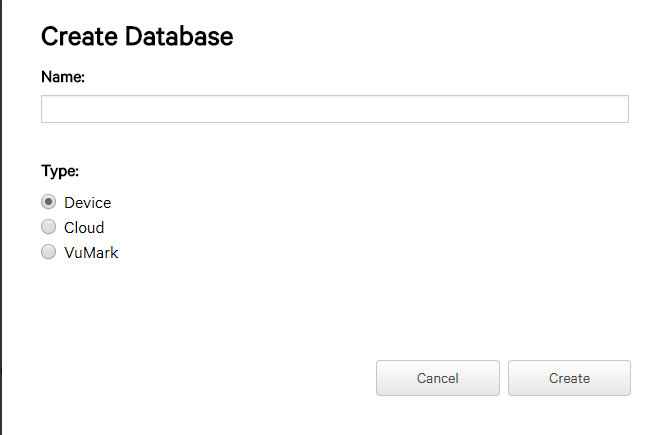
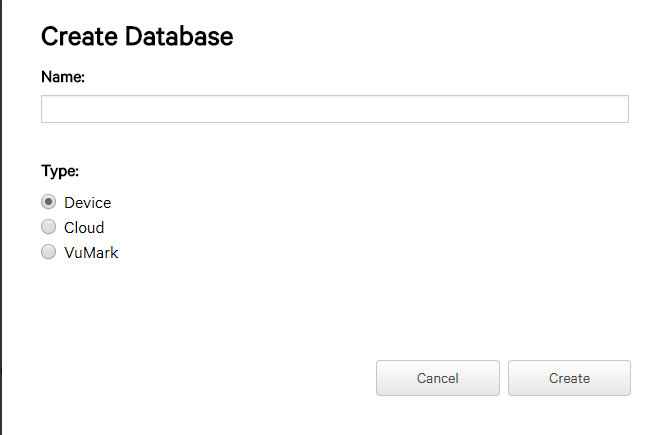
その次にDevelopタブを開き、TargetManagerからAddDatabaseを選択します。

TypeはDevice、名前を適当に入力してCreateを押すとDatabaseが作成されます。
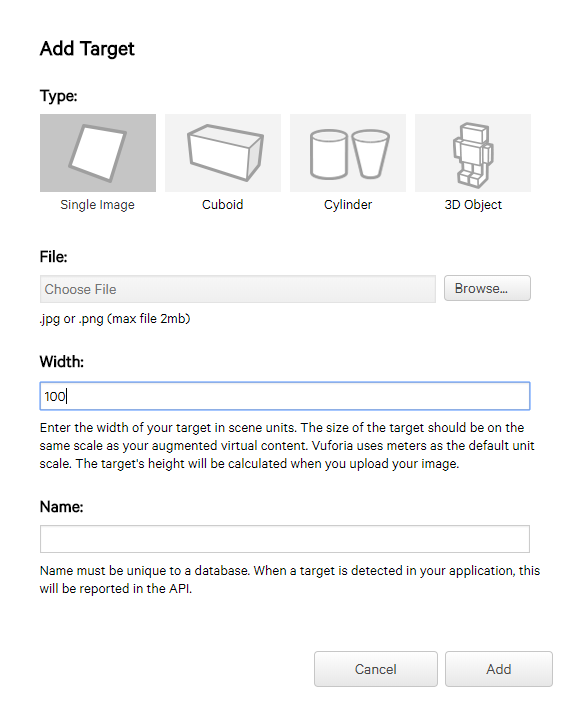
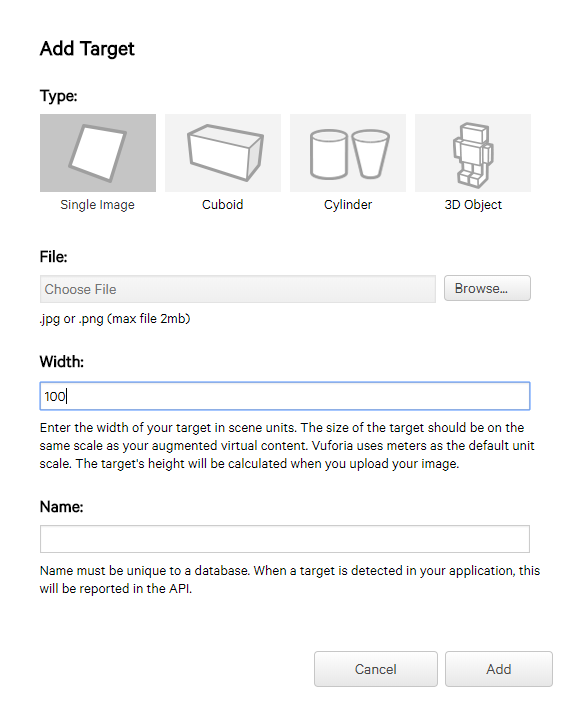
作ったDatabaseが一覧で表示されるので、使いたいDatabaseをクリックして詳細画面に入り、AddTargetを押します。

TypeはSingle Image、Fileはマーカー、つまりその上にMMDモデルを表示させる、召喚魔法陣として使用するための画像を選びます。任意の画像が選べます。
Widthはよく分からないですが私の環境では100で動きました。
これでマーカーが出来たのでDownload Database(All)をクリックしてダウンロードしましょう。
ちなみにマーカーを作成すると、そのマーカーが認識しやすいか5段階で評価してくれます。が、星2のマーカーでも普通に動いたので、軽く使う限りにおいては何でも大丈夫なのではないでしょうか。
ここでは内田伏一著「集合と位相」をマーカーとして用います。
内田先生ごめんなさい。この本は名著です。(アフィみたいになってますが...)
最後にLicence Key を登録します。「License Manager」からGet Development Keyをクリック、いろいろ必要事項を記入すると灰色ボックスに囲まれたLicense Keyを獲得できます。このLicense Keyはいつでも確認できます。
(Buy Development Keyにするともっといろいろなことが出来るみたいですね)
MMDモデルを用意する
次にお好きなMMDモデルとモーションを用意します。
私は前述の「佐竹美奈子」と「WAVEFILE」を使用します。MMDモデルには詳しくないのですが、とりあえず拡張子が.pmdであればいいのかな。モーションファイルは.vmdです。
このままではUnityに読み込めないので、fbxという形式に変換するスクリプトを導入します。
http://stereoarts.jp/
このページにあるMMD4Mecanim(Beta)をDLしてください。
これでUnity上でMMDモデルを動かすのに必要な素材が全て揃いました!
MMDモデルをFBX形式に変換する
ここからはUnity上での作業となります。Unityを起動してNew Projectを作成します(もちろん3D)。
Assetsに用意したMMDモデル、モーションをドラッグ&ドロップで入れます。フォルダごと入れた方が楽かも。
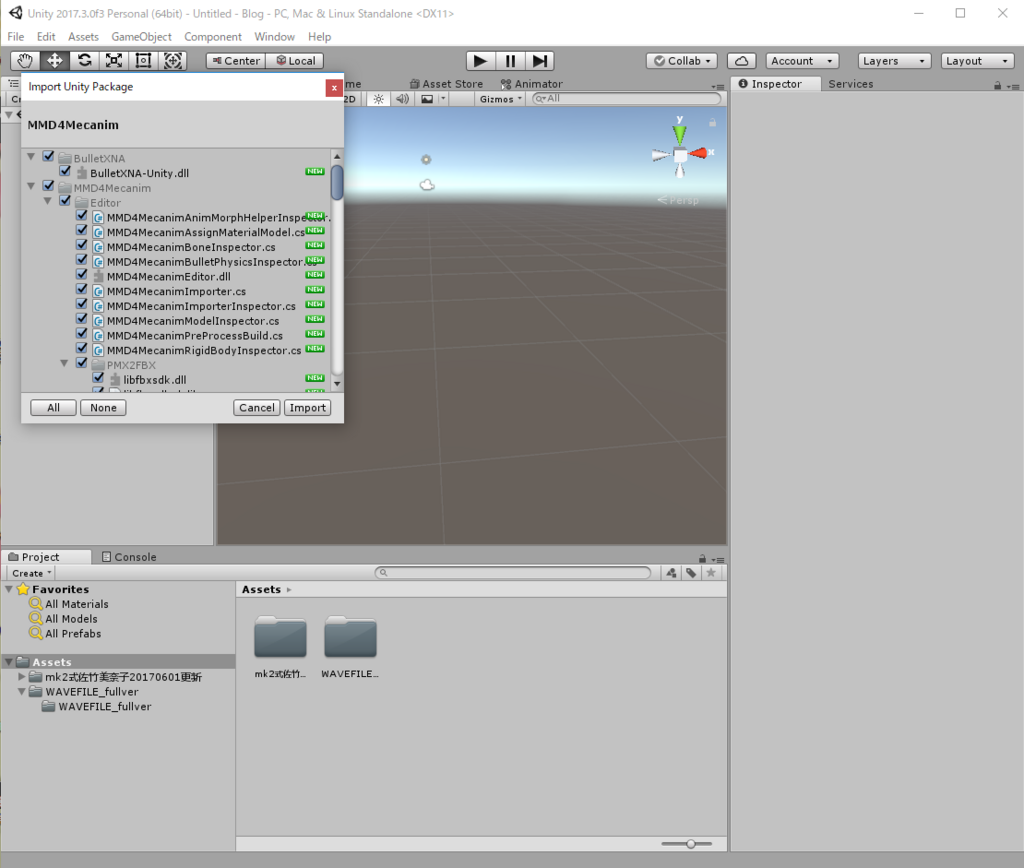
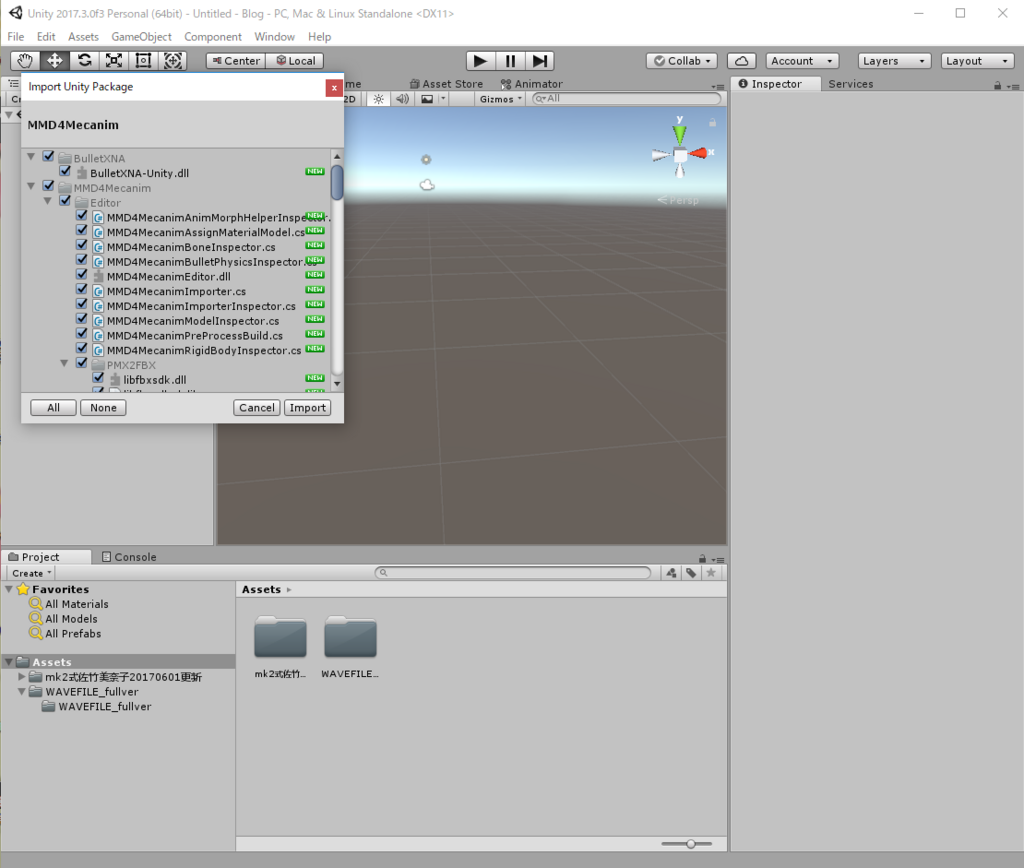
次にDLしたMMD4Mecaniumのフォルダ内にある「MMD4Mecanium.unitypackage」をAssetsにドラッグ&ドロップします。

importをクリックします。
するとAsset内で使用したいMMDモデルを見るとInspector欄に「利用規約をご確認ください」と出るはずです。利用規約をしっかりと確認して、同意するをクリックしてください。
すると次の画面でVMD(None)となっていると思うので、そこにモーションファイルを入れます。複数個モーションを使用したい場合、それら全て入れます。

こんな感じ。Processをクリックすると、もともとMMDモデルがあったところと同じ階層に、FBX形式のファイルが出力されます。
Vuforiaを使う準備をする
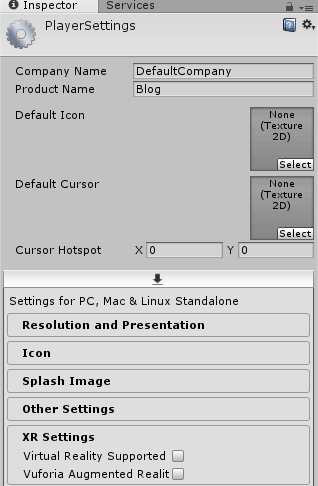
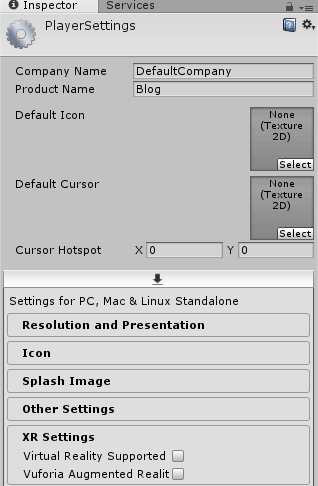
まずEdit - Project Settings - Playerを選ぶとInspectorに色々設定が表示されます。

その中の下の方にあるVuforia Augmented Realitにチェックを入れます。
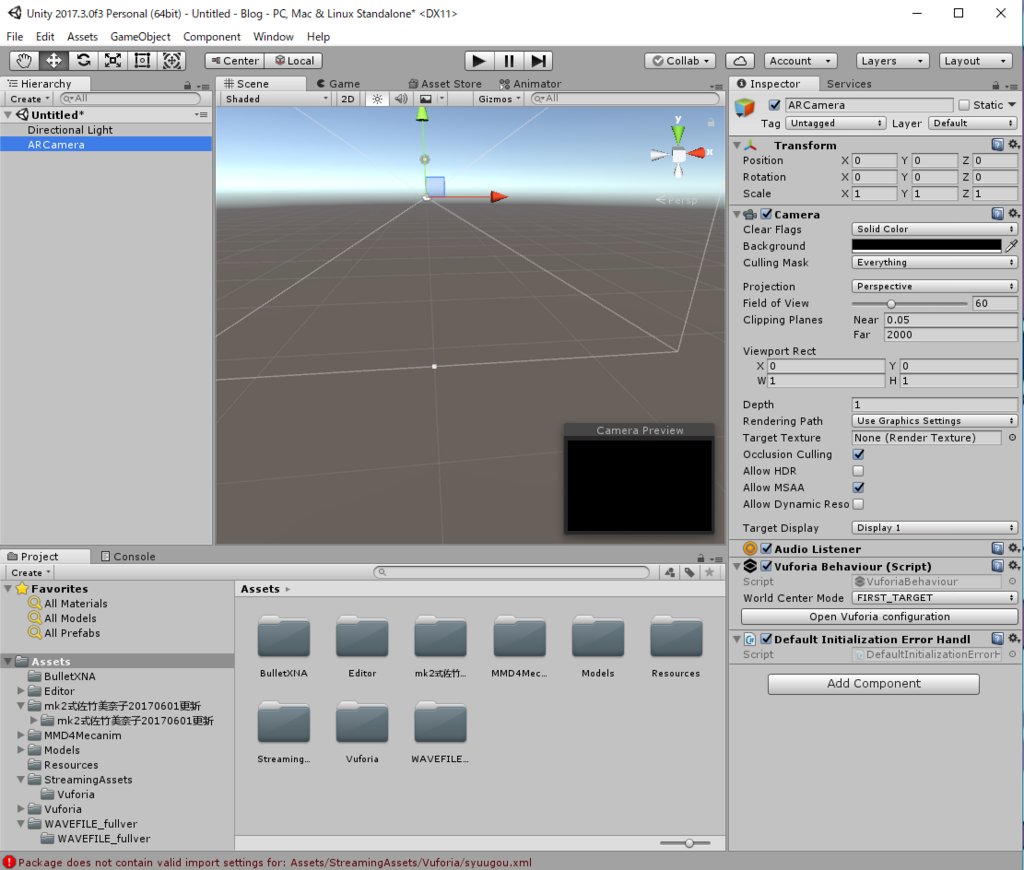
先にマーカーをインポートしてしまいます。先ほどDLしたマーカー(拡張子は.unitypackage)をAssetsにドラッグ&ドロップしてImportをクリックすると取り込まれます。
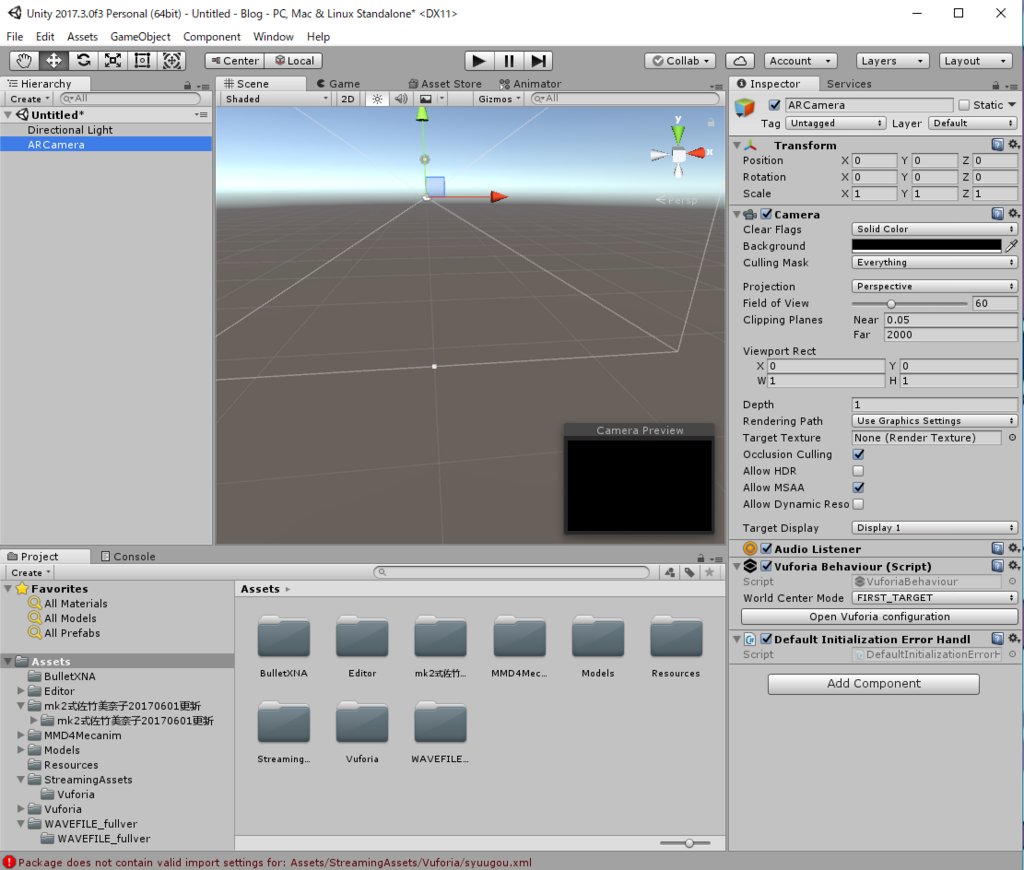
次にHierarchy上のMain Cameraを削除、右クリックでVuforia - AR Cameraを追加します。この際VuforiaがUnityに取り込まれます。

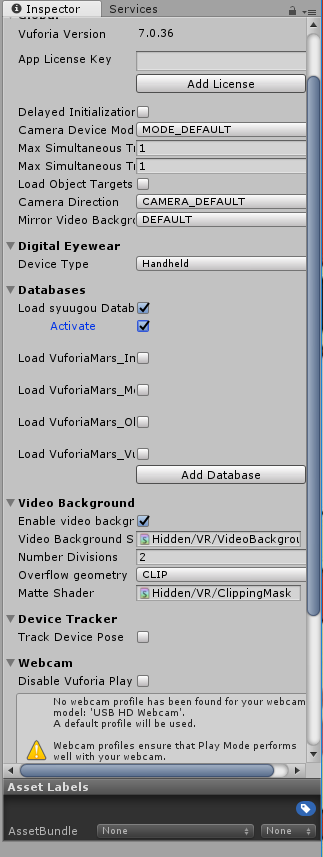
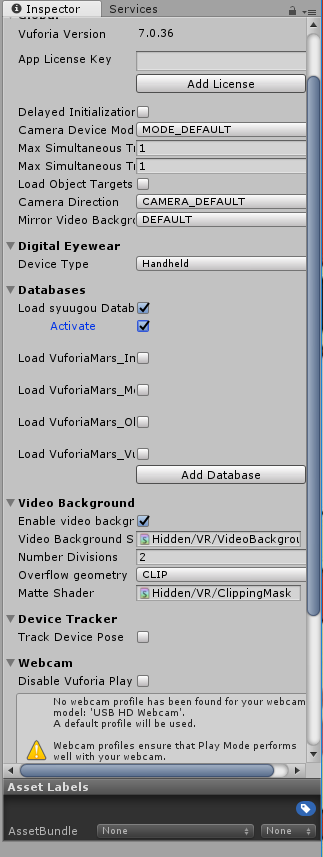
InspectorにあるOpen Vuforia configurationを押して、Add License Keyから先ほど取得したKeyを入力します。さらにDatabasesから使いたいマーカーを選択してActivateします。

さらに使うウェブカメラを指定したいときは、さらに下にある項目から選べます。
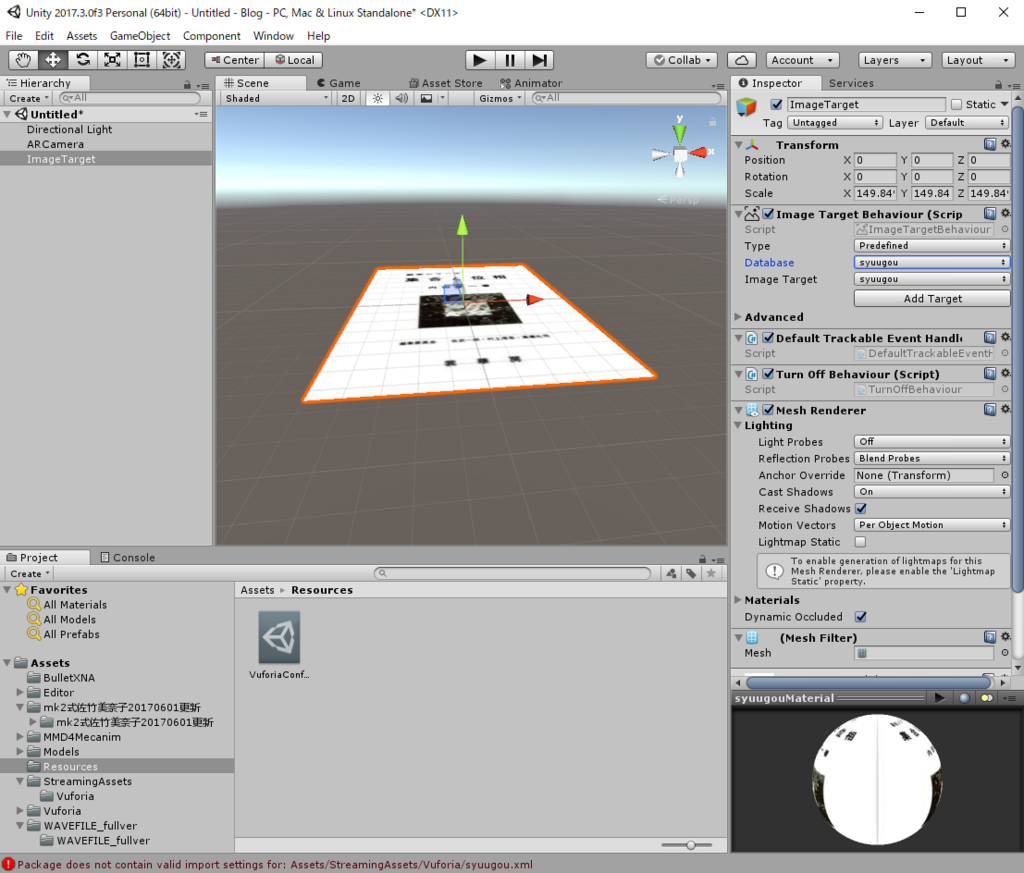
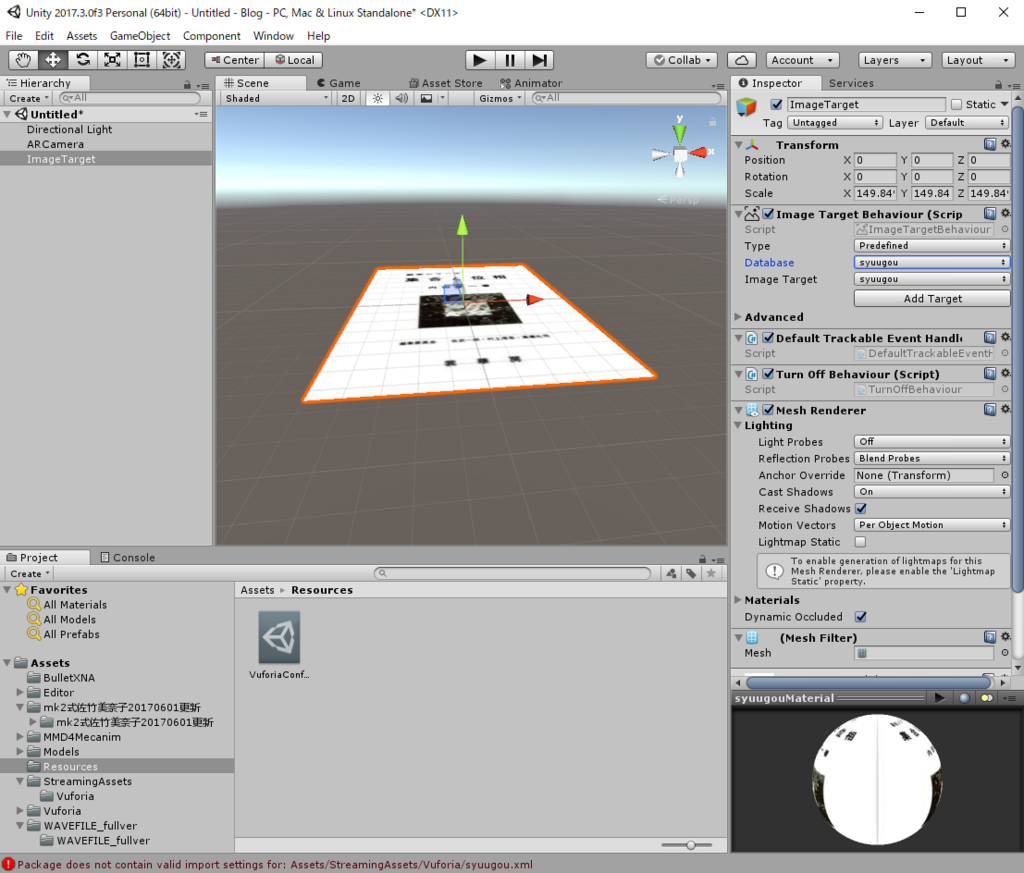
次にHierarchy上で右クリックしてVuforia - ImageでImageTargetを作成します。

Inspector内のImage Target Behaver のDatabaseを好きなマーカーに変更して完了です。
MMDモデルを表示させる
実際にMMDモデルを載せていきます。
先ほど生成したFBX形式のファイルをImageTargetの子オブジェクトとしてHierarchyに入れます。

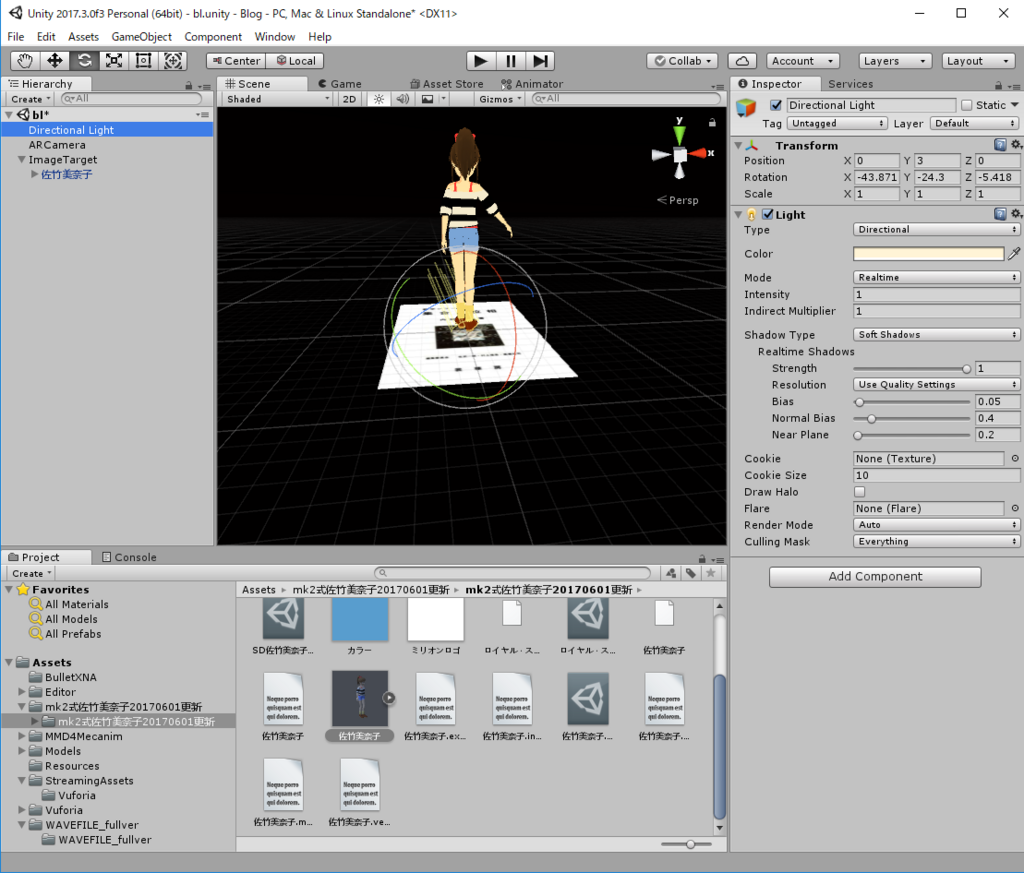
少し美奈子ちゃんが大きすぎたので、HierarchyのImageTargetと佐竹美奈子のInspectorでScaleを調整しています。
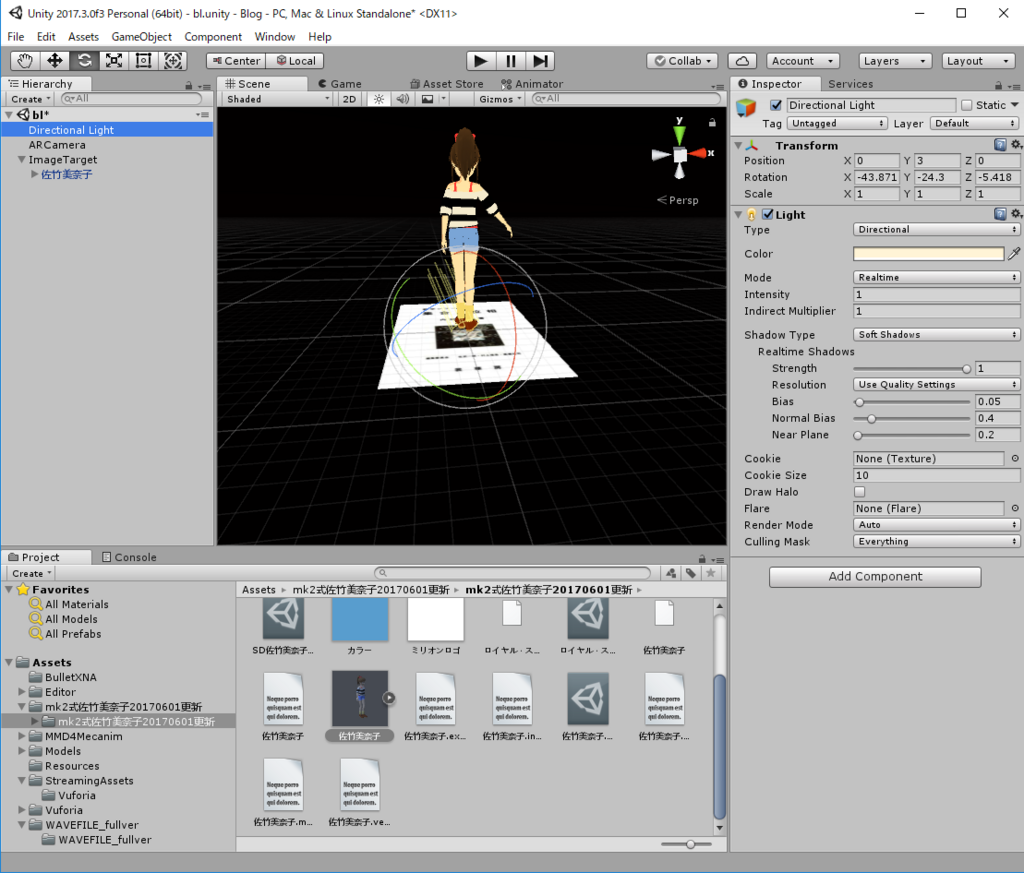
このままだとなぜかモデルが白く表示されてしまうので、Directional Lightを選択、左上の回転ツールを押して、縦に180度くらい回転させます。

こんな感じ。
この時点で上の再生ボタン(みたいなやつ)を押して、カメラにマーカー(この場合では集合と位相)をかざすと、ちゃんとMMDモデルが表示されます。

わーい。
MMDモデルを動かす
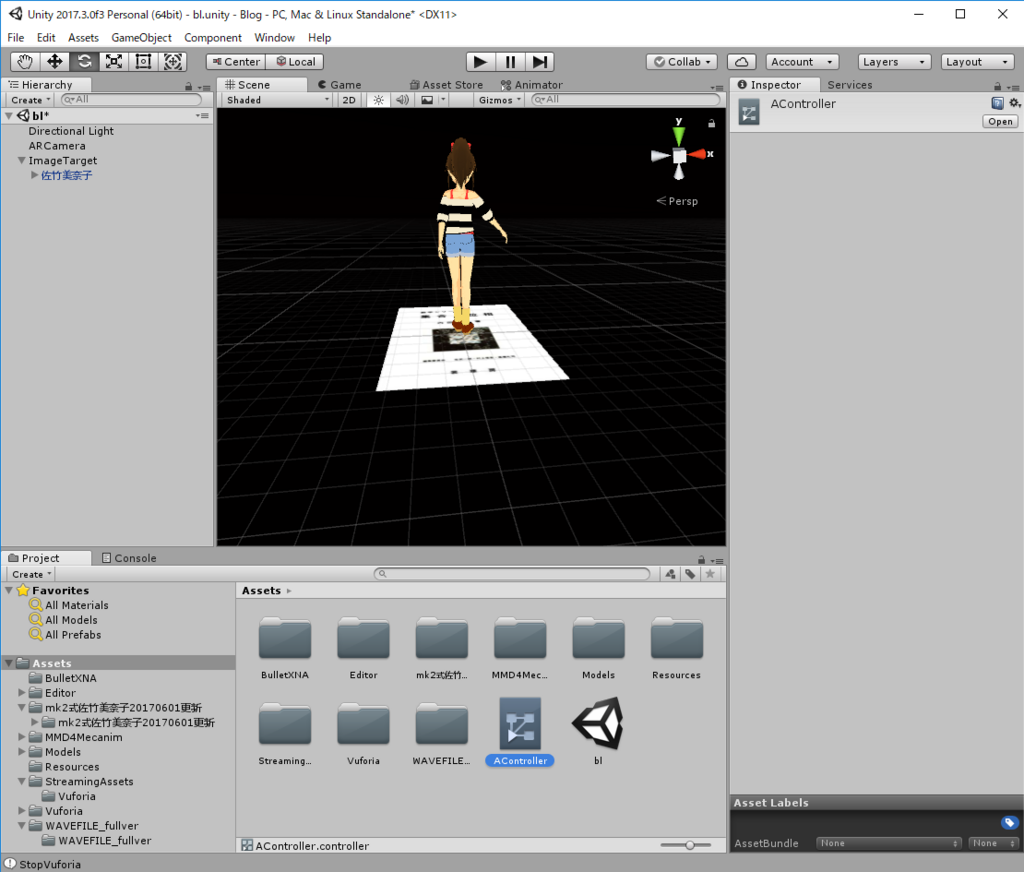
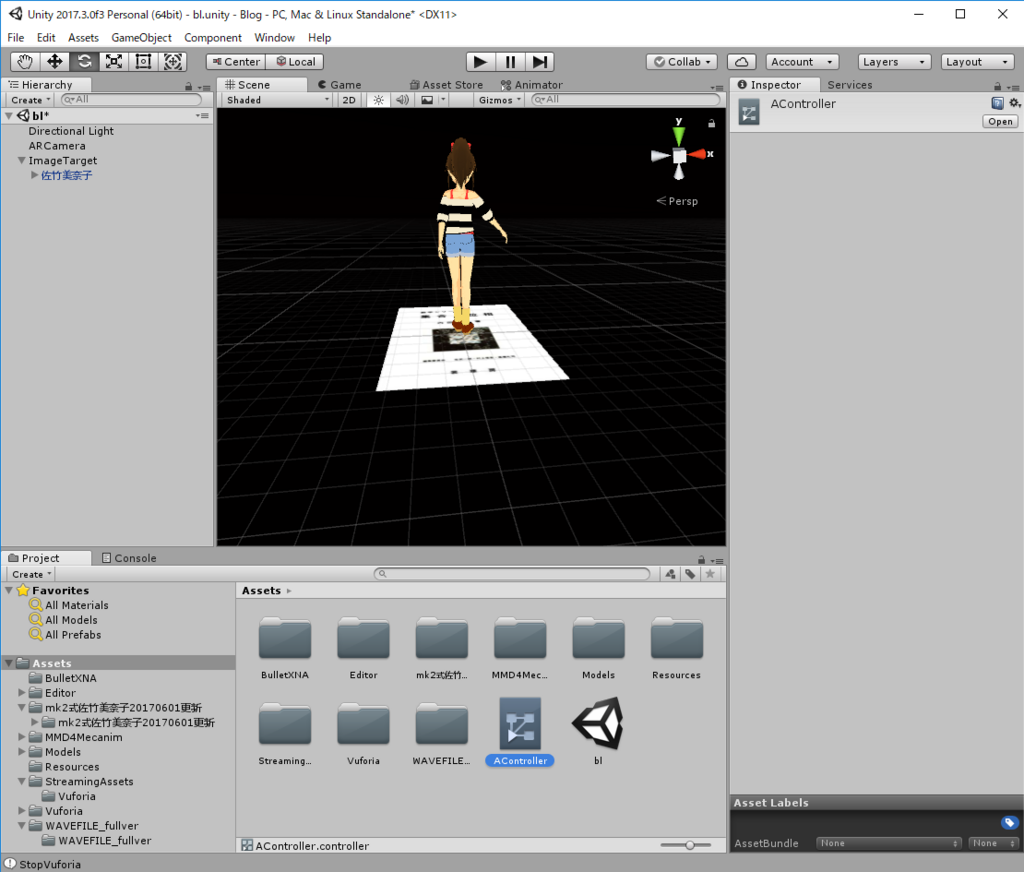
Asset内で右クリックを押してCreate-AnimationControllerを選択、AnimationControllerを生成します(画像ではAController)

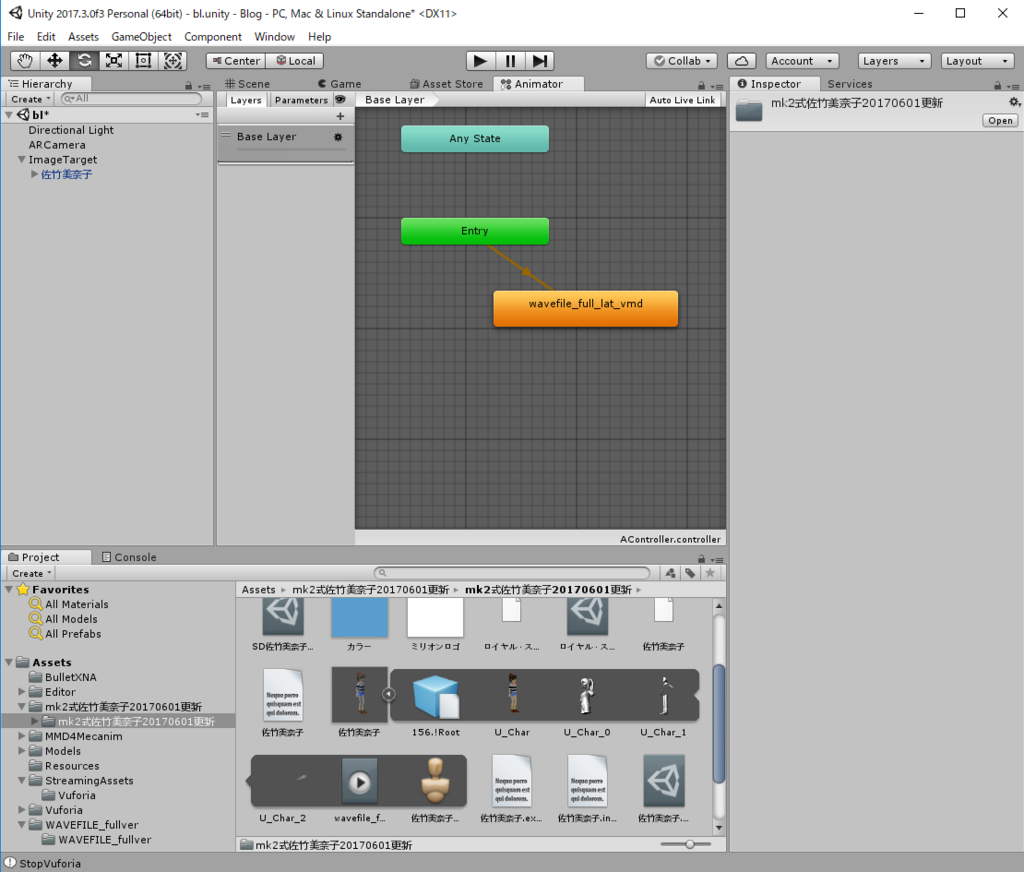
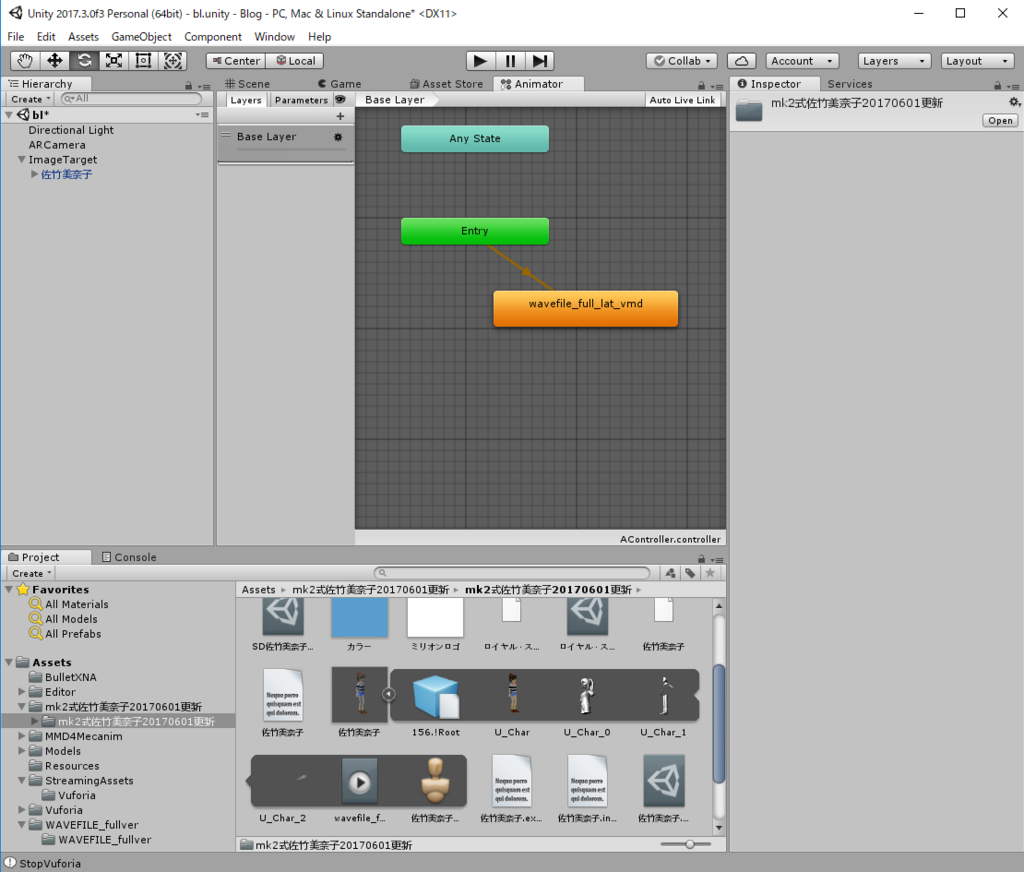
これをダブルクリックするとAnimatorが表示されます。これはモデルの動きを管理するところです。
ここに、先ほど生成したFBXファイルの中にあるモーションファイルを入れます。

最後に、生成したAnimationControllerを、Hierarchy内のMMDモデルのInspectorにあるAnimator内の、Controllerというところに入れます。

これで終わり。先ほどと同様に開始してマーカーをかざすと、美奈子ちゃんが踊ってくれます。

さらに出来ること
ここではモーションは1ファイルだけでしたが、AnimationControllerを操作すれば、ちゃんと複数個のモーションを切り替えて使用することが出来ます。
さらに、上に乗せたツイート内の動画では美奈子ちゃんはサンタ帽を被っていたのですが、それはPMDエディターというものを使ってモデルとアクセサリーをくっつけました。割と適当にやってもある程度まともに動くので、ちょっと一工夫してみたい人は是非チャレンジしてみて下さい。
(PMDエディターをインストールして起動しようとした際にエラーが起こる可能性がありますが、自分の場合は適当にネットを調べて適当に必要なファイルをインストールすればできました)
さらにさらに、UnityはAndroid向けにビルドできるので、これで、「集合と位相さえあればいつでもどこでも美奈子ちゃんが踊ってくれる」という素晴らしいアプリが誕生するかもしれません。Android持ってないんで知らないですが。
ARの将来性について
本筋とは全く関係ない話をします。
ここで言うARとはいわゆる狭義の意味で、「実世界の映像に追加でリアルタイムに情報が表示される」ことを指すとします。
実際ARを作ってみて、すごく簡単に作れて、もっといろいろなことが出来そうな気がしますが、で実際ARアプリを作ったところで面白いのか?という問題があります。
個人的な感想そしては、今更ARアプリ作ったところでなぁ...という気持ちです。まずマーカーに常にスマホやらWebカメラやらを向けておかないといけない時点で面倒ですし、バッテリーも結構食います。ポケモンGOではだんだんカメラAR機能が使われなくなっていきましたし。
将来性があるとすれば、VRゴーグルをかけてそこにAR的な映像を映す、これは面白そうです。来年是非チャレンジしてみたいですね。
おわりに
美奈子ちゃんかわいい。
参考
このページの情報は以下の素晴らしい記事の内容を組み合わせただけです。
本当に助かりました。ありがとうございます。
MMD4Mecanimを使用してMMDモデルにUnityで踊って頂いてみた。 - Qiita
【Unity+Vuforia】ARアプリを作ってみよう!! | スマホアプリ開発のイーディーエー
【30分でできる】Unityで簡単にARアプリを作る - キリンを召還するブログ。
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方:Unity+ARで何ができるのか(1) - @IT
UnityでMMDキャラを動かしてAR - トマシープが学ぶ
【Unity2017】VuforiaでAR入門してみるpart2 - エンジニアもどきの雑記
2017/12/30